关键词:智能机器人;Android;图灵
Abstract: Based on the popular status of intelligent chat robots, an intelligent robot app based on Turing is developed and designed under the embedded system Android. It can send requests according to the chat information inputted by users and API address provided by Turing official website. The request information is sent based on okhttp open source project. Turing robot API responds to JSON format data and carries out corresponding requests. The data is parsed and displayed on the app interface. The core code implementation is given in this paper.
Key word: Intelligent Robot; Android; Turing
1 前言
随着大数据和人工智能的发展,传统面向关键词检索方式已经不能满足人们的需要,用户提出了更高的要求,希望机器能够理解人类的意图,提供更加精确的服务。智能聊天机器人就是其中的一个应用。
聊天机器人是一种使用自然语言与人类进行对话的软件机器人,又被称为对话系统[1]。当前学术界对聊天机器人的研究主要产生两种模型,一种是基于知识库和检索技术的检索模型,一种依赖大量的训练数据,能够表现出自然语言的语义特征,叫做生成模型[2]。现在越来越多的智能聊天机器人,很多机器人项目都提供了用户编程接口,便于在实际项目中加入智能聊天的趣味元素,图灵机器人就是其中之一,其拥有接近常人的语言对话能力;智能硬件拥有接近常人的语言对话能力等[3]。图灵机器人是以语义技术为核心驱动力的人工智能公司,致力于“让机器理解世界”,产品服务包括机器人开放平台、机器人OS和场景方案。本文介绍的是基于图灵机器人聊天接口实现的Android应用。
2 聊天数据获取
(1)在图灵官网上申请免费API。
官网地址:http://www.tuling123.com
申请成功后将API Key保存起来,方便以后请求的时候使用。
(2)如何获取数据?
使用下面这种url形式发送请求:
url?key=apikey&info=发送的话
注:其中url为上面的官网地址,apikey为你申请的apikey字符字符串,最后加上你要说的话即可,等会发送请求把这个地址拼接发送过去。
3 发送数据请求
在这里用到了OkHttp开源项目发送网络请求,使用Android Studio的开发者需要添加库依赖的(例如添加compile 'com.squareup.okhttp3:okhttp:3.8.1'),Eclipse的开发者可以去git上找。
我们开发也可以使用HTTPURLConnection,这里之所以采用OKHttp,主要因为其具备以下优点:
l 支持HTTP/2,HTTP/2通过使用多路复用技术在一个单独的TCP连接上支持并发,通过在一个连接上一次性发送多个请求来发送或接收数据
l 如果HTTP/2不可用,连接池复用技术也可以极大减少延时
l 支持GZIP,可以压缩下载体积
l 响应缓存可以直接避免重复请求
l 会从很多常用的连接问题中自动恢复
l 如果您的服务器配置了多个IP地址,当第一个IP连接失败的时候,OkHttp会自动尝试下一个IP
l OkHttp还处理了代理服务器问题和SSL握手失败问题
然后就是数据请求了,这里我建立了个请求的类代码如下:
package com.example.administrator.xiaolingrobot;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.IOException;
import javax.security.auth.callback.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
/**
* Created by Administrator on 2017/7/17.
*/
public class httpRequestAndParse {
// 请求函数
public static void sendhttpRequest(String address,okhttp3.Callback callback) {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder().url(address).build();
client.newCall(request).enqueue(callback);
}
}
注意address代表请求的url地址,callback是响应后的回调函数,可以解析响应数据。
4 解析返回数据
当图灵接口返回json数据后,用以下代码进行解析,text代表获取数据内容,url表示返回的地址。
public void readJSON(String strJson) {
Log.i("strJson", strJson);
JSONObject jsonObject;
try {
jsonObject = new JSONObject(strJson);
text = jsonObject.getString("text");
url = jsonObject.getString("url");
} catch (JSONException e) {
url = null;
e.printStackTrace();
}
}
最后用Handler去更新一下我们的主聊天界面即可。
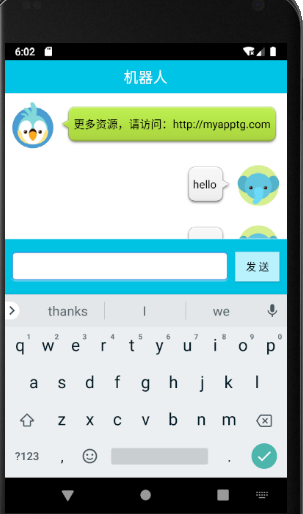
5 界面部分
在聊天主界面布局文件activity_robot.xml中,放置1个TextView控件用于显示界面标题,1个ListView控件用于显示聊天列表,1个Button控件用于显示发送按钮,1个EditText控件用于显示输入框。
友好的界面在移动平台开发中非常重要,也是用户使用软件的先决条件。智能聊天机器人的界面设计模仿QQ手机聊天软件的界面样式和设计,为聊天者显示头像和消息,并将用户发送和接收的消息左右区分开。
具体做法是:
(1)创建聊天列表界面Item
在res/layout文件夹中,创建机器人聊天的Item布局文件chatting_left_item.xml与用户聊天的Item布局文件chatting_right_item.xml。
(2)放置界面控件
在chatting_left_item.xml布局文件中,放置1个ImageView控件用于显示机器人的头像,1个TextView控件用于显示机器人发送的消息。
在chatting_right_item.xml布局文件中,放置1个ImageView控件用于显示用户的头像,1个TextView控件用于显示用户发送的消息。
app根据消息chatBean的状态来决定聊天消息显示的位置,即左侧还是右侧,构建消息聊天条目的核心代码如下:
public View getView(int position, View contentView, ViewGroup viewGroup) {
Holder holder = new Holder();
//判断当前的信息是发送的信息还是接收到的信息,不同信息加载不同的view
if (chatBeanList.get(position).getState() == ChatBean.RECEIVE) {
//加载左边布局,也就是机器人对应的布局信息
contentView = layoutInflater.inflate(R.layout.chatting_left_item,
null);
} else {
//加载右边布局,也就是用户对应的布局信息
contentView = layoutInflater.inflate(R.layout.chatting_right_item,
null);
}
holder.tv_chat_content = (TextView) contentView.findViewById(R.id.
tv_chat_content);
holder.tv_chat_content.setText(chatBeanList.get(position).getMessage());
return contentView;
}
这里的ChatBean是对聊天消息的封装,里面有消息状态、消息内容等属性,渲染List视图时会根据消息状态分别加载对应的item布局。
最终运行聊天记录的结果界面如下:

6 结束语
本文实现了当前图灵机器人的接入,后续可以在此基础上进行进一步的开发。智能聊天APP主要的开发流程是:界面的显示→数据的封装→HTTP请求→图灵机器人服务器→返回JSON数据与解析JSON数据→封装数据→将数据显示到界面上,本文重点从聊天数据的封装、数据请求的发送和响应数据的解析和显示几方面进行了重点实现。
参考文献:
[1]董永汉.一种网络聊天机器人的研究与实现[D].浙江大学, 2017.
[2]朱晶晶, 韩立新.基于RNN句子编码器的聊天机器人[J].计算机与现代化, 2018, (1) :32-35.
[3]刘蓉, 陈波.基于微信公众平台的招生咨询智能聊天机器人[J].软件, 2018 (39) :49-57.
作者简介:
迟殿委(1982-),男,山东省莱阳市人,山东外事职业大学,讲师,硕士,研究方向,数据分析与数据挖掘,JavaEE实战应用等,E-mail:dianwei.chi@163.com,电话:15965138720







共0条 [查看全部] 网友评论